Descubra las tendencias, técnicas y herramientas de diseño web que definirán el diseño de sitios web y productos digitales en 2018 y 2019
Si adicional a conocer estas tendencias deseas crear tu mismo tu propia página web, te recomiendo que veas este artículo para principiantes donde te explica como diseñar tu página web paso a paso.
Es fácil estar un poco desactualizado sobre las tendencias en las disciplinas creativas. Después de todo, no hay nada creativo o innovador en cuanto a mantenerse al tanto de "lo que está de moda", a menos que tal vez lo esté haciendo solo para enfrentar continuamente las tendencias.
Pero el hecho es que la creatividad es una conversación.
Una conversación que está en curso desde que aprendimos a recrear elementos de nuestro mundo en ocre y carbón vegetal en las paredes de las cuevas. Desde que aprendimos a convertir las marcas abstractas talladas en arcilla con palos en paquetes llenos de significado, es decir, el idioma.
Las tendencias son solo los hilos principales en esa extensa, caótica y polifónica conversación. Ya sea que decidamos adoptarlos o resistirlos, nuestras elecciones creativas existen junto con estas tendencias.
Proporcionan contexto. Porque ¿qué es innovación si no una ruptura con lo normativo? ¿Y cuál es la normativa pero las tendencias del año pasado?
Así que, al igual que el año pasado, me senté con el equipo de diseño y les pedí que observaran sus bolas de cristal VR y vieran qué definirá el diseño en 2018.
1. Diseños de rejilla rotos
Imagen con Diseño en Rejilla
En la interminable búsqueda de diseñadores por diseños más creativos y atractivos, la cuadrícula en la que siempre hemos confiado para aportar armonía y lógica a nuestros diseños se ha convertido en un tipo de restricción.
Lo que no quiere decir que los diseños de cuadrícula rotos abandonen el concepto de la cuadrícula en su totalidad, sino que permiten que las imágenes y los elementos de texto se desplacen hacia las canaletas que, por lo general, sirven como paradas difíciles en diseños más sobrios. Aquí, las habituales cajas discretas de imágenes y texto comienzan a superponerse y converger, a menudo creando yuxtaposiciones maravillosamente inesperadas de mapa de bits y forma de letra.
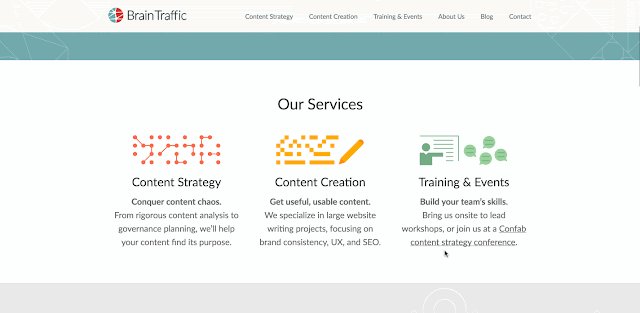
2. Las ilustraciones toman protagonismo
Imagen con Ilustraciones
Uno de los desafíos más interesantes que he presenciado en el mundo del marketing de productos digitales es el de la selección de imágenes. He visto a equipos de diseño enteros reflexionar sobre el debate, generalmente terminando en uno de dos lugares:
- Producto UI disparos y GIFs
- Fotografía editorial / estilo de vida.
El primero enfatiza la experiencia, características y funcionalidad del producto, mientras que el segundo intenta enfatizar la dimensión humana del producto: el efecto que tiene en la vida de las personas.
Pero al llegar al 2019, estamos viendo (y seguiremos viendo) que el trabajo de los ilustradores alcanza un nuevo protagonismo tanto en marketing como en diseño de productos.
Me fascina por qué sucede esto y no puedo decidir exactamente qué es. Tal vez sea la misma ciclicidad que hemos observado durante mucho tiempo en el mundo de la moda; después de todo, la ilustración dominó el mundo de la publicidad hasta finales de los sesenta.
O, tal vez, el equipo de diseño de Dropbox estaba en algo con esta explicación de su nuevo estilo de ilustración:
Creamos bocetos en bruto utilizando grafito, luego los combinamos con formas coloridas y abstractas para dar vida al proceso creativo. Nuestro estilo está inspirado en el momento en el que tiene una idea por primera vez, y sirve como un recordatorio de que “el lienzo solo está en blanco hasta que se hace la primera marca”.
Quiero decir ... tenían que estar en algo con este rediseño ... ¿verdad?
Las ilustraciones también pueden ser muy poderosas para traer conceptos más abstractos a la vida viva, como puede ver en el sitio Polaris de Shopify. Con un solo dibujo, Shopify aclara que el sistema de diseño Polaris está destinado a servir como una luz de guía, una estrella del norte, para cada miembro del equipo.
Imagen Shopify Polaris
Finalmente, vale la pena señalar que las ilustraciones también pueden resolver algunos de los desafíos de representación planteados por la fotografía.
Construimos nuestros productos digitales para una variedad asombrosamente diversa de seres humanos, pero en el momento en que capturas una foto de un ser humano real y metes esa foto en el héroe de tu sitio web, ese ser humano personifica a tu usuario. Y deja a todos los demás usuarios sin representación.
En contraste, el ser humano ilustrado en la imagen del héroe de Shopify Polaris es solo un ser humano. Especificadores como raza, género, nacionalidad y mucho más quedan sin definir, lo que hace que sea más fácil para cualquiera de nosotros proyectarnos en el rol de ese pensador solitario, contemplando las posibilidades creativas iluminadas por una luz guía.
3. El brutalismo alcanza el estatus de corriente principal
El brutalismo ... está abriendo un espacio donde los diseñadores pueden hacer lo que quieran, en lugar de lo que deberían. Los trabajos creados en empresas de diseños web evitan todos los consejos de optimización y las listas de mejores prácticas en favor de las apariencias y los efectos que viven en la discordancia y, a veces, bordean la ofensiva (a las expectativas, de todos modos).
Así que puedes imaginar nuestra sorpresa cuando, de todos los tipos de sitios, dos tiendas de comercio electrónico se subieron al carro brutal:
4. Formas más orgánicas y oblicuas
Tanto el diseño web como el móvil han estado dominados por las interfaces de usuario basadas en tarjetas desde hace varios años. Hasta hace poco, la mayoría de esas tarjetas eran (en su mayoría) afiladas y de ángulo recto, exponiendo la geometría de sus divs subyacentes en una preocupación casi modernista por los materiales del diseño web.
Esto ha cambiado de manera importante en 2017. Ahora, cada aplicación de Google Now a Twitter a Facebook cuenta con esquinas redondeadas casi agresivamente en sus tarjetas, cuadros de entrada, avatares de perfil y más.
Y no se trata solo de los elementos primarios que crecen más formas orgánicas. Los fondos ahora abundan con manchas casi ameboide de color, diagonales dramáticas, incluso trazos del mundo real casi en forma de caricatura.
Pero los diseñadores no solo están recurriendo a las curvas orgánicas en su interminable búsqueda para salir de la caja. Muchos simplemente le dan a esas cajas un giro de sus ángulos habituales de 90 °, renovando sus diseños con un simple cambio de perspectiva, como en la página de inicio de Stripe.
Todo esto no quiere decir que los ángulos rectos vayan a seguir el camino del dinosaurio. También hemos visto varios sitios doblados en líneas rectas, y los mezclan de manera efectiva con formas más orgánicas y esféricas.
También notará la aparición de colores “parpadeantes” o “ vibrantes ” en muchas interfaces de usuario de sitios web. Si bien estas combinaciones de colores crean efectos increíblemente sorprendentes, incluidas imágenes fantasmagóricas que parecen persistir en sus ojos a medida que avanza, vale la pena señalar que representan un territorio dudoso desde una perspectiva de accesibilidad .
Si bien la accesibilidad se suele considerar como un diseño fácil de usar para los discapacitados, vale la pena recordar que incluso aquellos con visión de color pueden tener dificultades con los combos de colores discordantes.
5. Interacciones y animaciones aún más generalizadas
La web no es un medio estático. A pesar de la belleza perdurable y la verdad de piezas como " Esta es una página web " de Justin Jackson , la web permite mucho más que solo imprimir palabras en una página. Y si el famoso adagio de McLuhan contiene algo de agua, eso significa que al menos parte del mensaje de la web, su significado, se encuentra en su capacidad de movimiento e interactividad: la capacidad de una página web de no simplemente presentarnos información, sino hacerla. la información se mueve y, lo que es más importante, nos permite interactuar con esa información e impactarla.
Cada vez más, a medida que se desplaza por la web, la información no solo se presenta para su aprobación, sino que se desliza hacia arriba en su conciencia, llamando la atención pieza a pieza.
Obviamente, no deberíamos irnos por la borda aquí, siempre existe el potencial de que las animaciones hagan que las experiencias agradables sean abrumadoras, especialmente para aquellos con discapacidades cognitivas o sensibilidad al movimiento.
Pero bien hecho, incluso una animación sutil puede dirigir la atención del visitante hacia el contenido correcto en el momento adecuado, ayudando a garantizar que no pierda líneas vitales de copia o un formulario de conversión.
6. El surgimiento del maximalismo
Desde hace años, parece que el comentario de diseño más poderoso y codiciado que se pudo obtener fue: "está limpio".
Ese era el mundo del diseño en la era del minimalismo. Profundamente influenciado por los principios de buen diseño de Dieter Rams, así como por el influyente ensayo sobre la tipografía, "The Crystal Goblet", los diseñadores visuales siempre han tratado de salir del camino de los usuarios al ofrecer la menor cantidad posible de opciones y distracciones visuales.
Y para un mundo donde vivir dentro de lo digital era una experiencia nueva y rara, esa elección tenía mucho sentido. Necesitamos ser acomodados en este extraño nuevo mundo.
Pero hoy, tenemos sitios como los siguientes, que con una advertencia justa, podrían causar convulsiones:
 |
| Revista Pin-Up |
 |
| H. Lorenzo |
Podría llamar a esto una cepa de brutalismo, y de hecho, encontré todos los sitios anteriores en los sitios web de Brutalist , pero creemos que podemos esperar que surjan más sitios maximalistas incluso fuera de lo que consideraría brutal. A medida que todos nos volvemos cada vez más expertos en digitalización, es natural que algunos sitios esperen más de los visitantes.
7. Serifs ponen sus mejores pies hacia adelante
De vuelta en los viejos tiempos de las pantallas sin retina y el mal soporte de fuentes, tener mucho sentido en las interfaces web de sus interfaces web. Pero a medida que tanto las pantallas como las tecnologías de representación de fuentes (por no mencionar, la compatibilidad con fuentes personalizadas) se vuelven más robustas, estamos empezando a ver tipos de letra cada vez más elaborados en el centro del escenario. O al menos, papeles de apoyo mucho más prominentes.El reciente rediseño de Witness Kickstarter, que incluye citas en bloque de creadores establecidos en un serif de curvatura suave:
8. Menús de navegación flotantes
Últimamente, estamos viendo a los diseñadores llevar la idea un paso más allá al separar visualmente la navegación del resto del diseño del sitio y al moverla un poco por debajo del cromo del navegador. Esto refuerza la sensación de que la navegación es un objeto global, no necesariamente una parte de una página, pero que lo sigue de manera tranquilizadora a través del sitio.
La forma más obvia de hacerlo visualmente es agregar una sombra paralela a la barra de navegación y moverla un poco por debajo de la parte superior del sitio, como se ve en el sitio de Reseau arriba. Pero también se puede hacer en un diseño más plano, como se puede ver en el sitio de Anchor & Orbit.
9. El elemento <video>
Cuando intenta transmitir información compleja en un formato visual, una imagen estática a menudo no sirve. Después de todo, la complejidad tiende a desarrollarse con el tiempo: una imagen fija de una interfaz de usuario solo le indica qué contiene, no cómo usarla.
Ingrese el elemento <video>.
Esto es poderoso por varias razones:
- Puede deslizarse sin problemas en el diseño, sin el cromo intrusivo de un video incrustado de YouTube o Vimeo
- Sigue siendo de una calidad extremadamente alta, incluso con una gran cantidad de colores, degradados y detalles en la imagen, algo que a los GIF les cuesta hacer sin tener que aumentar su tamaño de forma exponencial.
- Se puede hacer un bucle para garantizar que los detalles de la copia y los de la imagen permanezcan sincronizados y se repitan para quienes lo necesiten.
Así que no es de extrañar que estemos viendo el elemento de vídeo surgir en toda la web, desde nuestra propia página de inicio hasta páginas de características como algunas web creadas por Diseñadores Web profesionales.
10. Más larga duración "multimedia" inmersiva
Cuando estamos buscando publicar contenido de formato largo, puede ser tentador simplemente lanzar un campo de texto largo en la página y convocarlo en un día, especialmente cuando nuestro contenido de formato largo está impulsado por un CMS, donde un solo diseño hace el trabajo pesado por contenido que va desde anuncios publicitarios de 200 palabras hasta tutoriales detallados de una historia corta.
Pero algunos diseñadores y escritores se resisten heroicamente a la tentación y vuelven al concepto de historias destacadas : combinan diseños personalizados con una copia cuidadosamente adaptada a la presentación para contar historias fascinantes y extensas que enriquecen la narrativa con videos, sonidos, tablas y gráficos, mapas. y mucho más.
Para ser justos, esto no es una tendencia "nueva", de hecho, lo llamaría una piedra angular de la larga conversación en torno a la publicación en la web, pero con todas las herramientas para publicación en la web que surgen en este momento, incluidos nosotros mismos, parece como el momento perfecto para que esta faceta se vuelva aún más prominente en 2018.
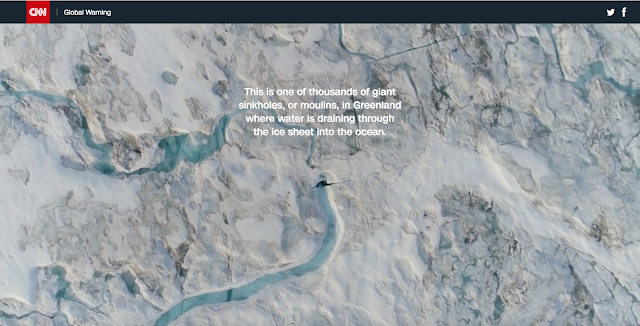
Tome esta historia de CNN sobre el impacto del calentamiento global en Groenlandia y en el resto del mundo.
La historia llega tan cerca de literalmente llevarte allí como puede. Lo que es vital para un tema que aún parece abstracto, irreal incluso, para demasiados. También convierte inteligentemente un tema complejo en una serie de párrafos fácilmente digeribles. Nunca te sientes abrumado por el volumen total de contenido, porque no llama la atención sobre sí mismo. En su lugar, te encuentras leyendo cada palabra porque es muy fácil y absorbente.
Tenga en cuenta que estoy no criticar CMS aquí: de hecho, es posible entregar este tipo de experiencias a través de un CMS. Solo se necesita un poco de ingenio: todos los elementos visuales de esta historia se pueden entregar a través de imágenes de fondo y videos, y se presta especial atención a la coherencia de las historias a medida que las escribe, diseña y desarrolla. Y sí, un modelo de contenido que difiere de las "publicaciones de blog" estándar.
Vale la pena señalar que estos enfoques más diversos para la forma larga pueden jugar con una cuadrícula rota o con una columna estándar, como se ve en el artículo del New York Times anterior.
11. Fuentes variables!
Mirando la web hoy en día, es difícil creer que hace unos años, nos vimos obligados a confiar en un puñado de tipos de letra para entregar todo nuestro contenido textual.
Hoy en día, la web está repleta de una gran diversidad de magníficos tipos de letra, lo que lleva a niveles revolucionarios de interés en la tipografía, el diseño del tipo de letra y el buen consumo de fuentes.
Y solo va a mejorar con el lanzamiento de fuentes variables . Un proyecto conjunto entre los nombres más importantes en tecnología (y tipografía) - Apple, Google, Microsoft y Adobe - el proyecto de fuente variable permite una nueva forma de diseño tipográfico. Oficialmente una adición al formato OpenType, es:
Permite a los diseñadores de tipos interpolar el conjunto completo de glifos de una fuente o los glifos individuales a lo largo de hasta 64,000 ejes de variación (peso, ancho, etc.) y definir posiciones específicas en el espacio de diseño como instancias nombradas ("Negrita", "Condensado", etc.) .).
Si (como yo) esa oración te deja rascándote un poco la cabeza, céntrate en la versión mucho más directa de John Hudson, en la que dice que una fuente variable es:
Un único archivo de fuente que se comporta como múltiples fuentes.
Pero tal vez sea mejor, cuando se habla de un arte visual como el diseño de una forma de letra, seguir con lo visual:
Esas son las fuentes variables en pocas palabras: un solo archivo de fuente, capaz de pasar de Thin a Black en un instante. Sin llamar a 16 fuentes diferentes en tu CSS.
Va a ser grande
12. Centros de contenido - o webhooks? - refrescarse
Como geek del contenido, me ha emocionado ver un montón de hermosos sitios web enfocados en el contenido que ofrecen información útil y bien escrita en 2017. Y supongo que veremos muchos más en 2018, dado Todo el lote de éxito de 2017 ha visto.
También ha sido fascinante ver a muchas de las principales marcas deshacerse del enfoque familiar de PDF para la distribución de libros electrónicos y aprovechar plenamente el potencial de la web para publicar contenido de formato largo en lo que me gusta llamar "webooks".
¿A qué me refiero? Bien:
Stripe Atlas Guides
Universo airtable.
13. Cuadrícula CSS!
Bueno, CSS Grid es el primer sistema de diseño real para la web. Está diseñado para organizar el contenido tanto en columnas como en filas y, finalmente, brinda a los desarrolladores un control casi como Dios de las pantallas que tenemos ante nosotros.
14. La búsqueda de la herramienta de diseño digital perfecta
2017 fue un gran año para una discusión en profundidad sobre la naturaleza de las herramientas de diseño y su idoneidad para nuestro trabajo.
Bryn Jackson de Spectrum adelantó su caso para:
Un formato intermedio entre el diseño y las herramientas de ingeniería para permitir herramientas más eficientes y capaces para los equipos de productos en general y los diseñadores en particular.
En un post llamado, simplemente, " Interfaz " . Continúa postulando que "todas las herramientas de diseño populares disponibles en la actualidad están optimizadas para la ilustración".
(Aunque debe tenerse en cuenta que clasifica la "ilustración" como cualquier trabajo de diseño que dé como resultado "una imagen, un icono, una ilustración, un tipo de letra, anuncios, medios impresos o algún otro medio de comunicación visual sin interactividad nativa", lo cual es una afirmación discutible ¿No están leyendo y viendo formas de interacción, después de todo?)
Dejando de lado las preocupaciones sobre las definiciones de ilustración e interactividad, no es difícil ver el punto de Jackson: en la base, las herramientas de diseño más modernas se centran en la producción de imágenes , no en las interfaces.
El diseñador e ingeniero Adam Michela tocó muchas de las mismas notas en " Soy un diseñador en Facebook, y esto es lo que falta en las herramientas de diseño de hoy ". Allí, argumenta que la mayoría de los diseñadores pasan la mayor parte de su tiempo creando artefactos de poca importancia. sin valor tangible porque simplemente representan el producto final, las interfaces digitales que se separan rápidamente de dichas representaciones.
Termina el artículo con una nota esperanzada, diciendo que "hay oportunidad de crear herramientas que combinen (en lugar de unir) el diseño y la implementación".
Que es exactamente lo que estamos tratando de construir aquí. Al igual que Michela, prevemos un diseño de entrega que no es un esquema de un sitio web, sino que es el propio sitio web. No es una documentación de la interfaz, sino de la propia interfaz. Evoluciona constantemente en perfecta sincronización con el sitio, pero genera continuamente una línea de tiempo de versiones que se pueden revisar e incluso restaurar con el clic de un botón.
Todavía no hemos llegado hasta el final, pero con su ayuda, esa es la dirección en la que nos estamos moviendo.
15. El auge del escritor de UX continúa.
Cualquiera que influya en lo que se convierte en el diseño es el diseñador. Esto incluye a los desarrolladores, PMs, incluso corporativos legales.
Todos son los diseñadores.
En pocas palabras, un escritor de UX se centra en el contenido que se encuentra dentro de las interfaces de usuario, principalmente para productos digitales más grandes y aplicaciones web. Ahora, cuando expliqué que escribo contenido en el producto para empresas y, en el pasado, LinkedIn, la gente tiene una notable tendencia a decir "¿qué?"
Pero tenga la seguridad de que las IU están llenas de contenido escrito. Y ese contenido a menudo juega un papel clave en tu comprensión:
- ¿Qué puedes hacer dentro de una interfaz de usuario?
- Como hacer esas cosas
- Qué limitaciones y complejidades puede encontrar en el camino
Pero la escritura en UX puede hacer mucho más que eso. Las palabras dentro de una interfaz también pueden ser una herramienta poderosa para moldear las percepciones de las marcas detrás de nuestras interfaces de usuario favoritas. Solo piense en todos los tweets que ha visto destacando una hilarante línea de copia en una aplicación web, o en todas las presentaciones de 404 páginas con mensajes ingeniosos diseñados para impulsar la acción en un momento subóptimo.
Esto se vuelve más obvio en el formato de interfaz de usuario conocido como chatbot. En términos generales, estas interfaces de usuario consisten en nada más que palabras. Las palabras se convierten en la interfaz de usuario. La personalidad del chatbot, o marca, solo puede expresarse a través del lenguaje. Con tal vez unos pocos emoji cuidadosamente elegidos para la especia.
Como un experimentado escritor de UX, estoy tan emocionado de ver que este rol clave obtiene más reconocimiento que siempre ha merecido.
Nosotros también somos diseñadores. Simplemente trabajamos en sílabas y formas de letras. No podemos esperar a trabajar con usted.
16. Diseño Sistematizado
Ahora que el diseño ha ganado su "lugar en la mesa", la conversación ha pasado de afirmaciones de valor a un análisis más maduro de cómo hacer que los éxitos del diseño sean más sistemáticos, escalables y cohesivos en los diversos productos y entornos de una marca.
Los sistemas de diseño se centran en traducir la estética de la marca y los enfoques de funcionalidad en componentes modulares que pueden combinarse para satisfacer (idealmente) las necesidades únicas de cualquier UI. Cuando se sistematiza un lenguaje de diseño, simplifica la toma de decisiones, reduce los tiempos de desarrollo y libera a los diseñadores para trabajar en proyectos de alto perfil donde los patrones de diseño aún no se han establecido.
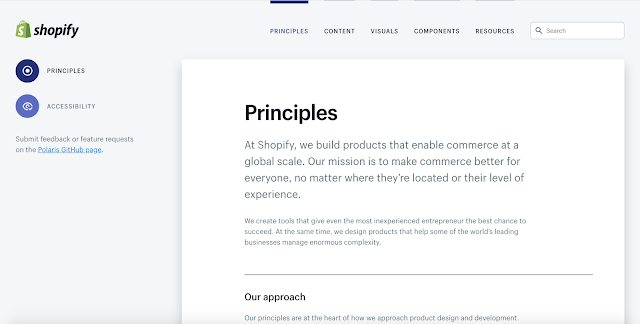
Y las marcas están, como es habitual, justo encima de la tendencia. UXPin lanzó Systems, una herramienta para crear y mantener sistemas de diseño. Shopify lanzó Polaris para un gran elogio por su fusión única de contenido, diseño y directrices de desarrollo (algo que me apasiona ). UX Power Tools lanzó una biblioteca que intenta hacer de Sketch una herramienta de sistemas de diseño viable (¡ya veremos!).
Espere ver mucho más de esto en 2018.
17. Principios de diseño primero
El mundo del diseño siempre ha estado obsesionado con uno de esos debates de gallina o huevo: el contenido primero o el diseño primero.
Siempre he estado en el lado del contenido del argumento. Y no solo porque soy un "chico de contenido". A mí me parece una lógica pura para definir el mensaje antes de decidir cómo empaquetarlo.
Pero últimamente, dado que me he alejado del diseño de estrategias de contenido para entregables específicos a un trabajo más orientado a sistemas (estrategias de contenido a nivel de marca), me estoy dando cuenta de que nuestro trabajo no debe comenzar con el diseño o el contenido.
Debe comenzar con los principios .
Todo lo demás, cómo se ve, cómo funciona, cómo suena, debe fluir y depender de un conjunto de principios bien definidos y articulados con precisión.
O como Amy Thibodeau, líder senior de Shopify en UX, lo incluyó en su hermoso artículo "Locating Polaris":
Si el sistema se crea para permitir el trabajo real, debe reflejar cómo una organización hace las cosas y lo que valora. Un sistema de diseño que no incluya nada acerca de los principios, o un enfoque del contenido, por ejemplo, puede no priorizar el pensamiento sobre esas cosas en la práctica diaria.
Los principios proporcionan un marco para todas las demás decisiones, desde cuánto tiempo debe ser la copia en el héroe hasta qué imagen proporciona el telón de fondo para el contenido. Después de todo, las marcas se basan en principios: una misión, una visión y una promesa. Cada una de estas cosas requiere creencias subyacentes para animarlas, para que sean relevantes para los demás.
En otras palabras: los principios proporcionan el porqué .


































0 comentarios:
Publicar un comentario